本記事は筆者である私が700以上のNFT取引を経験してきた実績をもとに執筆しています。

まったくの未経験・ゼロスキルからNFT取引できた経験を活かし、これからNFTを始めてみたい方にもわかりやすく丁寧に解説しています。
本記事では独自コントラクト(通称:独コン)を使ってミントサイトをノーコードで作り、ブログに埋め込む手順を解説していきます。
ちなみに今回作成したミントサイトはこちらです。
実際の作成手順に沿った画像や、つまずいた箇所をピックアップしていますのでぜひ参考にしてみてください。
NFTミントサイト作成に必要なアイテム
始めにNFT発行に必要なアイテムを揃えましょう。
NFTミントサイト作成に準備しておくものは以下の6点。
先にお伝えすると、ミントサイト作成していく過程でデジタルデータをNFT化します。
上記の方でないと、知識不足からミントサイト作成は困難ですのでオススメできません。
一定数の経験を重ねてからNFTミントサイト作成に挑むと分かりやすくなると思いますよ。
ウォレット
ベーシックにメタマスクを使っていれば問題ありません。

メタマスク?なにそれ?
という方、NFTミントサイト作成は無理です!
Rabbyには対応していません。
仮想通貨
販売したいNFTに対応した仮想通貨が必要です。
イーサリアム(ETH)で出品できればベストですが負担もやや大きくなる上、販売できなければ意味ありません。

目的をハッキリしておきましょう
おすすめはイーサリアム(ETH)のレイヤー2のポリゴン(MATIC)。
MATICはコインチェックで直接購入できます。
ビットフライヤーやビットバンク、DMM.BitcoinのMATICは「イーサリアムチェーン」のためNFT取引に使えない仮想通貨ですよ!
詳細はポリゴン/マティック問題1枚で全て解決!をチェックしてみてください。
NFTとして販売する画像やイラスト
ミントサイトにてNFT化も一緒にするため、デジタルデータのままでOKです。
上記アイテムがミントサイト作成サイト(Thirdweb)でNFT化して販売可能です。
データ容量が小さいほどガス代も抑えられる上表示速度も良くなるので、できる限り容量は軽量化した方がいいでしょう。
コレクションの表紙となる画像やイラスト
OpenSeaで見るとアイコンに位置する画像やイラストです。
作品・コレクションの顔となる部分。
1点ものコレクションなら販売する画像と同じでもいいかもしれません。
ミントサイト上で作成後の変更はできず、OpenSeaへのコレクション申請が受理後OpenSea上で可能になります。
メタデータとなるcsvかjsonファイル
ERC721のコレクション展開する場合は必須ですが、ERC1155単品で出す場合には不要です。
csvやjsonファイルサンプルデータはNFTミントサイトから無料でダウンロードできます。(後述します)
ダウンロード後変更しても、ゼロから作ってもOK。
csvファイルなら、Officeやスプレッドシートで作成できますが、jsonファイルの場合は知識とソフトが必要となります。
WindowsはNotepadかWindows用JSONエディタ、macOSのTextEditまたはVisual Studio Code(VSCode)が必要です。
NFTミントサイト公開用サーバー
ミントサイトを設置しておく必要があるため、サーバーが必要です。
ちなみに私が公開しているのはエックスサーバーのワードプレス(有料)です。
いきなりサーバー負担したくない!という方は無料レンタルサーバーを用意しておきましょう。
エックスサーバーのXfreeなら無料で用意できますよ。
作成途中でURL入力する必要があるため、先に準備しておくとスムーズですよ。
テストネットでミントサイトを作ろう
本番のミントサイト作成に入りたい気持ちは分かりますが、最初は練習用のミントサイトを作成してみましょう。

最初は必ずどこかで失敗します
失敗してもETHやMATICを失わないようにテストネットで作成しましょう。
正常にメタデータや動作が確認できたら、同じ手順でトークンを実際の仮想通貨に切り替えて作成するだけ。
テスト用のトークンは無料で入手できますよ。
メタマスクにGoerliを表示させよう
テストネットではGoerliというトークンを用います。
最初はメタマスクにGoerliを表示させましょう。
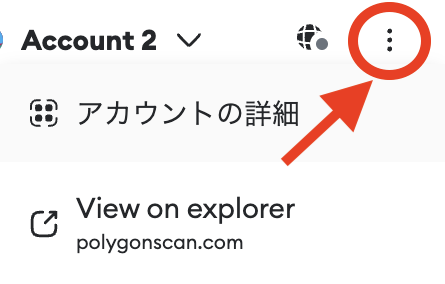
ロック解除し右上の三本線をクリックしましょう。

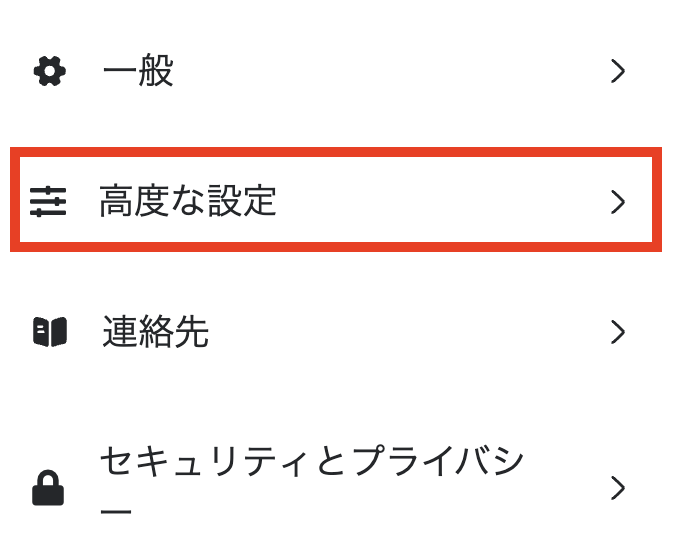
「高度な設定」に入りましょう。

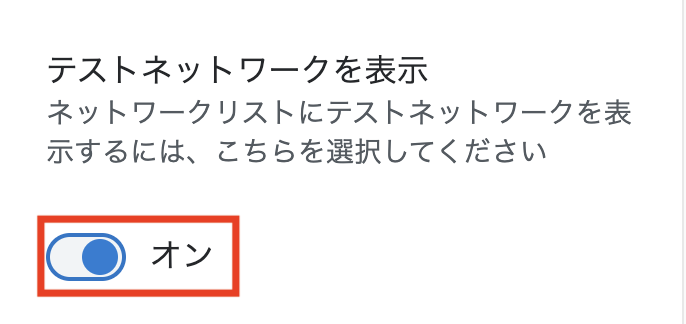
「テストネットワークを表示」を探してオンにしてください。

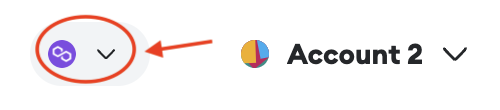
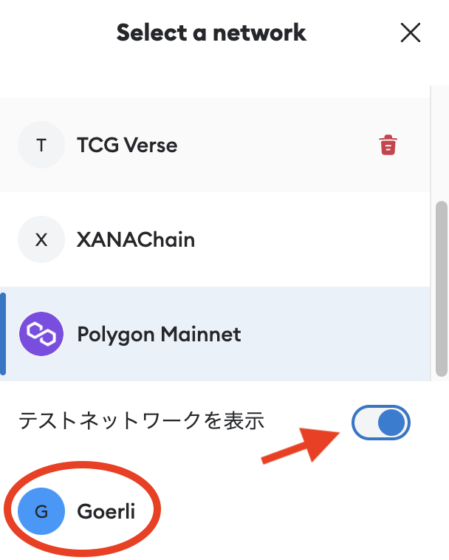
ネットワーク選択しましょう。

ここの「テストネットワークを表示」もオンになっていれば、「Goerli」が表示されます。

テストネットのトークンを入手しよう
テストネットで使うGoerliトークンを入手しましょう。
もちろん無料で入手できますよ。
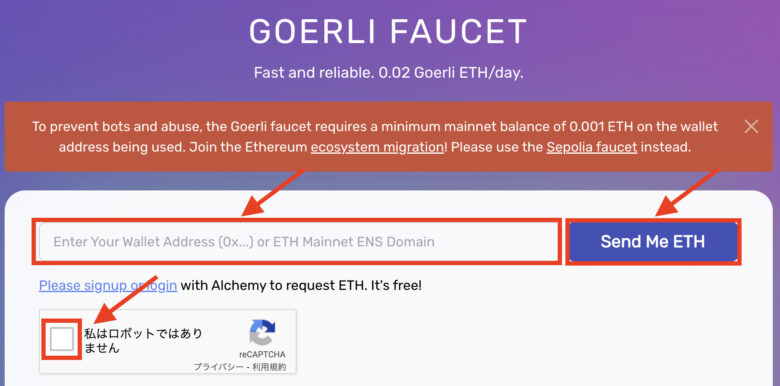
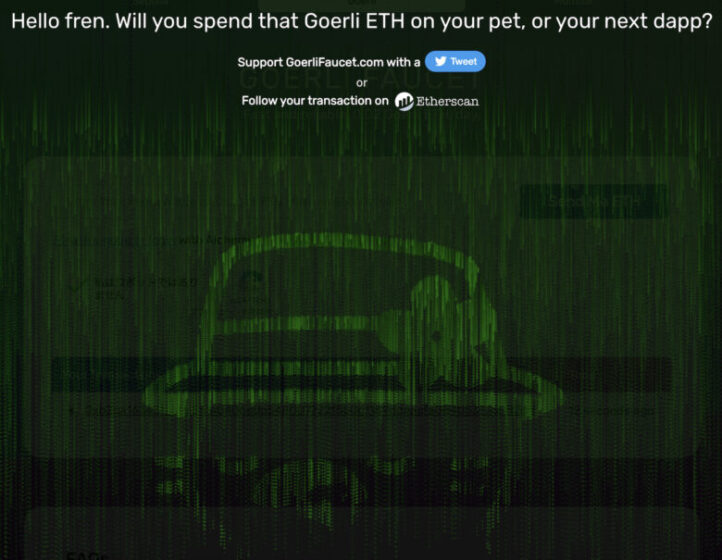
Goerli Faucetへアクセスします。
サイトアクセス後、ウォレットアドレスを入力して請求するだけ。

え?これだけでもらえるの?

画像のように絵が浮かび上がれば無事にGoerliトークンを入手できています。
他の用途では一切使えないトークンです。
1回請求してもらえる分だけで充分テストできますよ。
Thirdwebを利用開始する
Thirdwebを使ってノーコードで独自コントラクト(通称:独コン)のミントサイト作成に進みましょう。
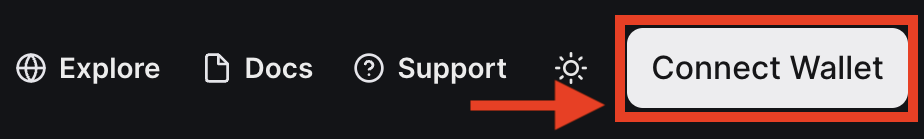
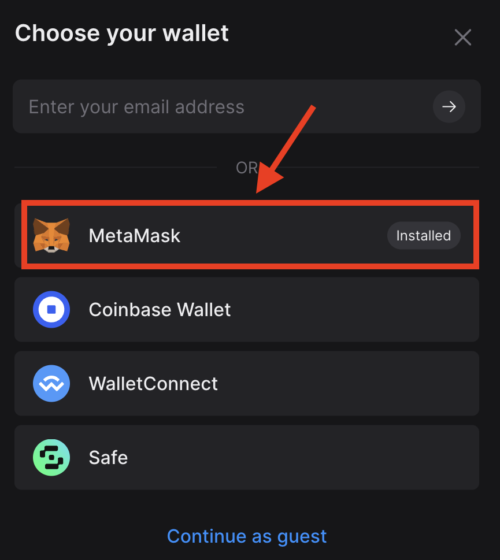
最初にThirdwebにアクセスしてウォレットコネクトしましょう。
私はメタマスク利用なのでメタマスクを選択しています。

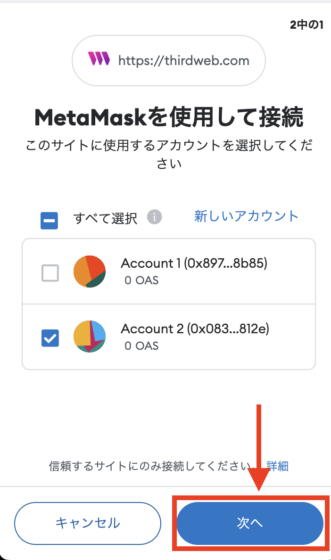
メタマスクが起動するので「次へ」で進めましょう。

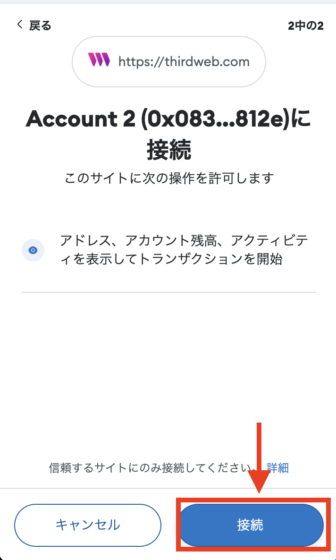
メタマスクを接続しましょう。

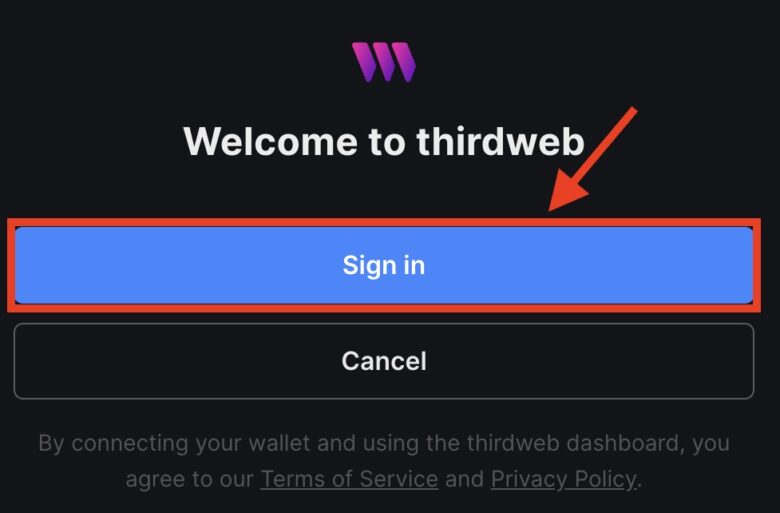
初めてthirdwebに接続する場合は「Sign in」でサインしましょう。

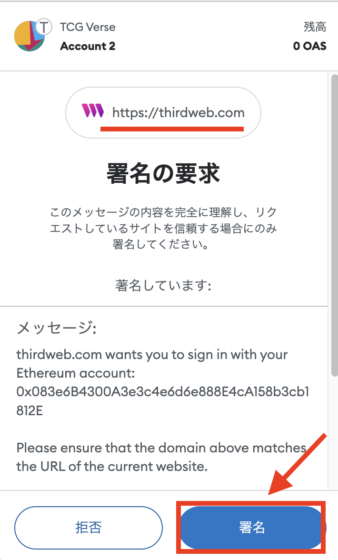
再度メタマスクが起動するので署名先をチェックして署名しましょう。

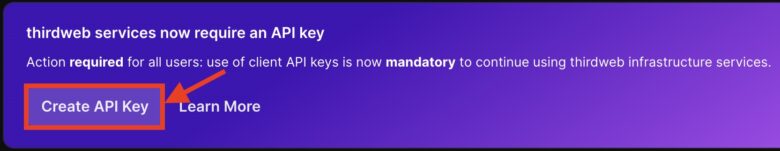
API キーの設定に入ります。「Create API Kay」から進みます。

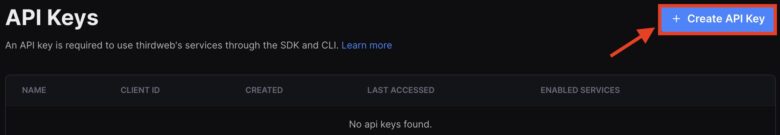
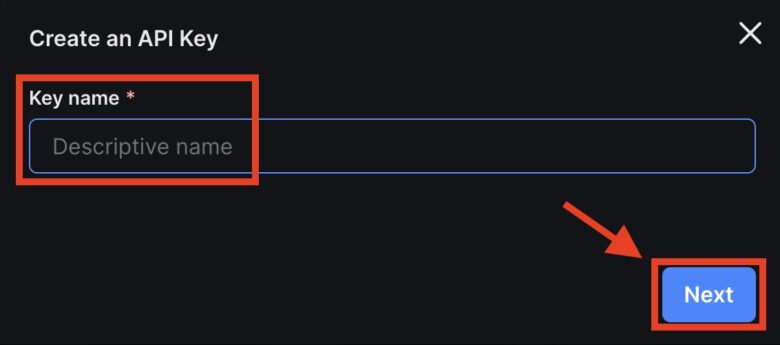
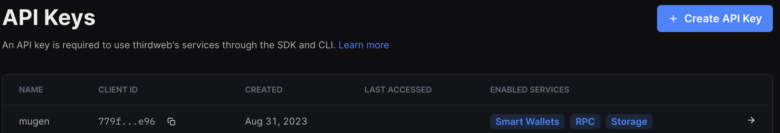
右上の「Create API Key」をクリックします。

「Key name」をつけてNextで進みます。
名前は好きな名前をつけて問題ありませんよ。

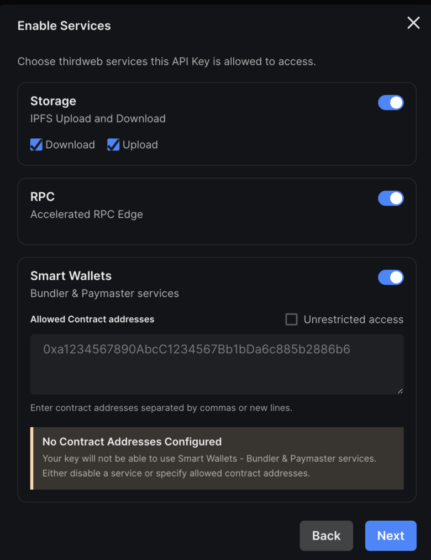
「Enable Services」の画面に移行します。

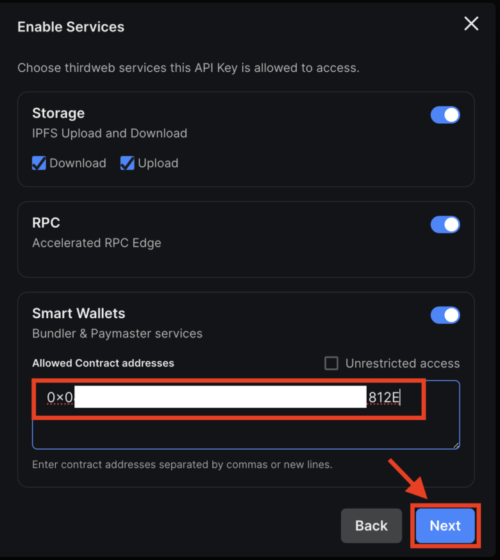
「Allowed Contract address」欄に自分のウォレットアドレスを入力して「Next」で進みます。

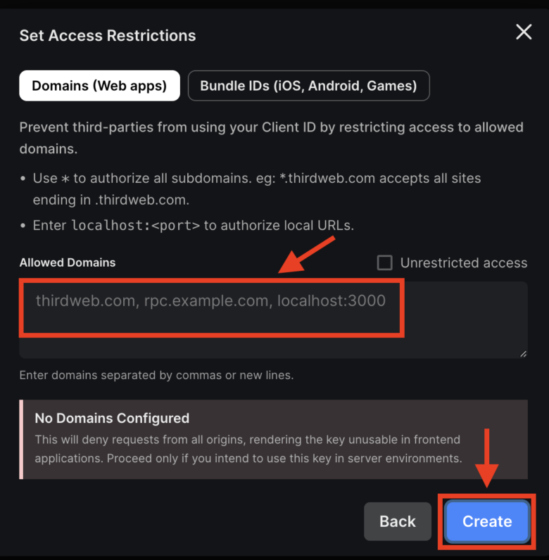
「Allowed Domains」欄に掲載するブログ情報を入力して「Create」をクリックしましょう。

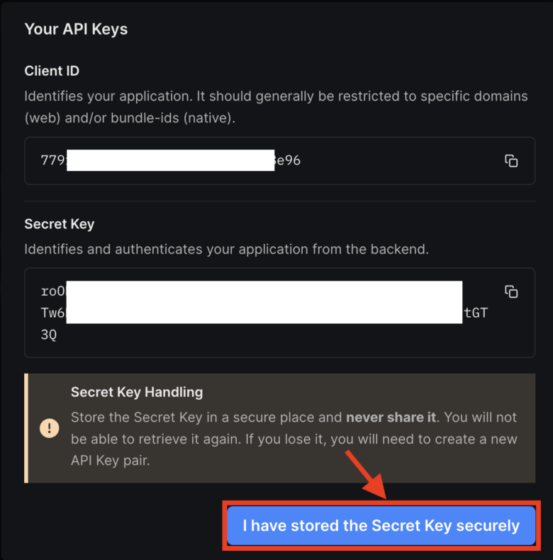
無事APIキーが発行されました。
必要事項をメモしておきましょう。

これでThirdwebが利用できます。

ミントサイトを作る3ステップ
ここではERC-1155を使って1つのNFTを複数点発行するやり方を解説していきます。
ミントサイトを作るステップは以下の3ステップです。
ERC-721を使ったコレクション作成を知りたい方はこちらから該当箇所にジャンプしますよ。
ひとつずつ解説していきますね。
単品NFT(ERC-1155)でNFTミントする
ERC1155はひとつのデジタルデータを複数点販売する時に利用する規格です。
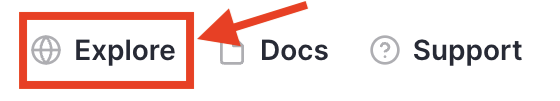
画面右上にある「Explore」をクリックしてください。

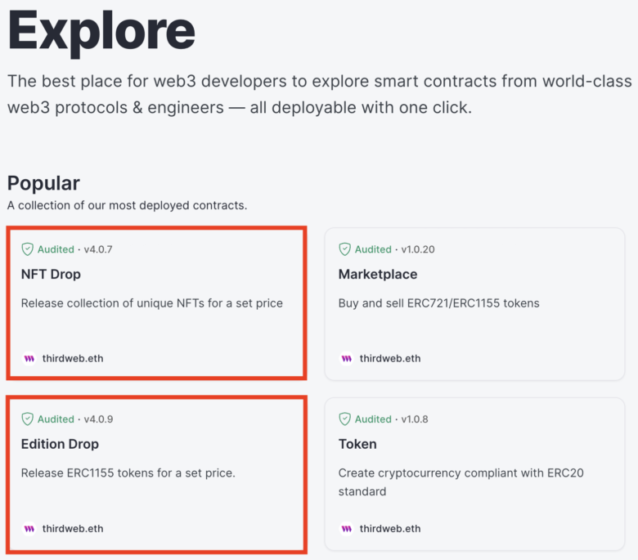
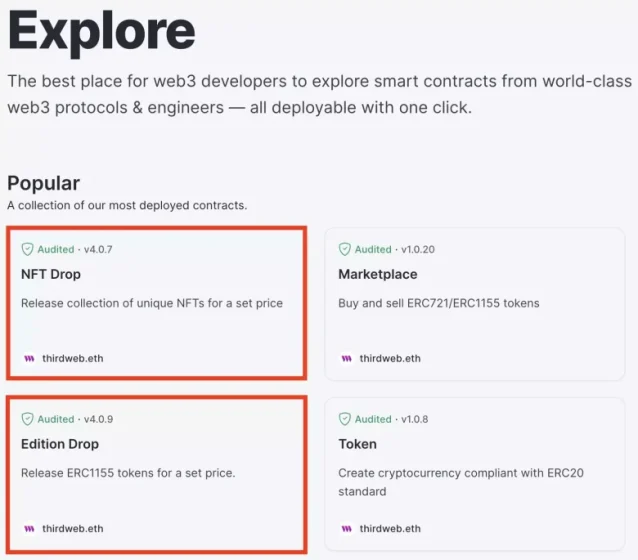
EXplore画面から「Popular」欄に「NFT Drop」や「Edition Drop」と表示されています。

ここではEdition Dropで進めています

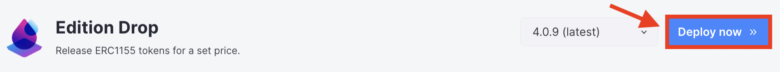
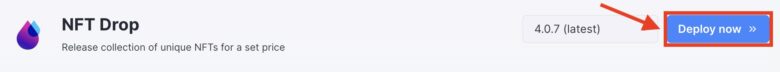
「Edition Drop」をクリック後表示される「Deploy now」をクリックしましょう。

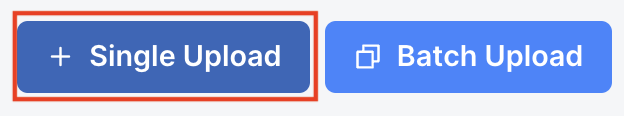
「Single Upload」と「Batch Upload」が表示されます。

一度にミントするデジタルデータの量によって選択してください。
ここでは「Single Upload」(ひとつのデジタルデータ)でミントしていきます。
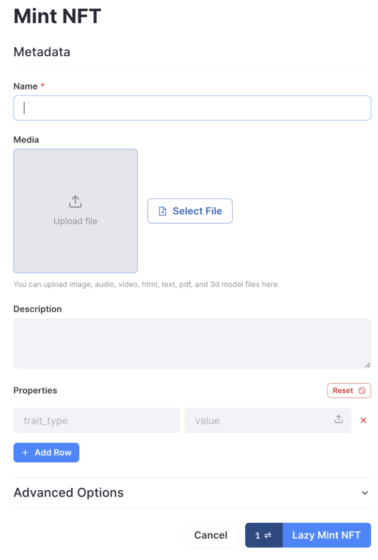
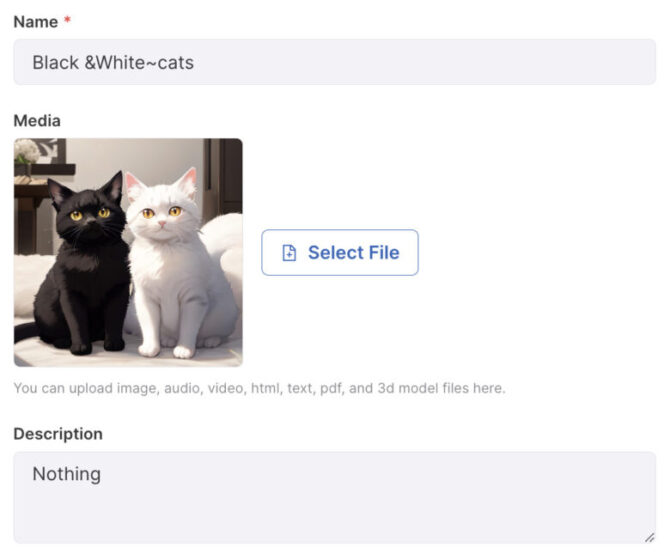
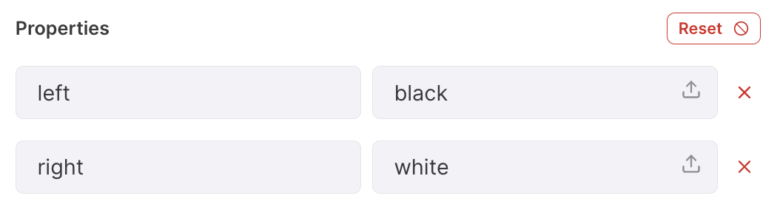
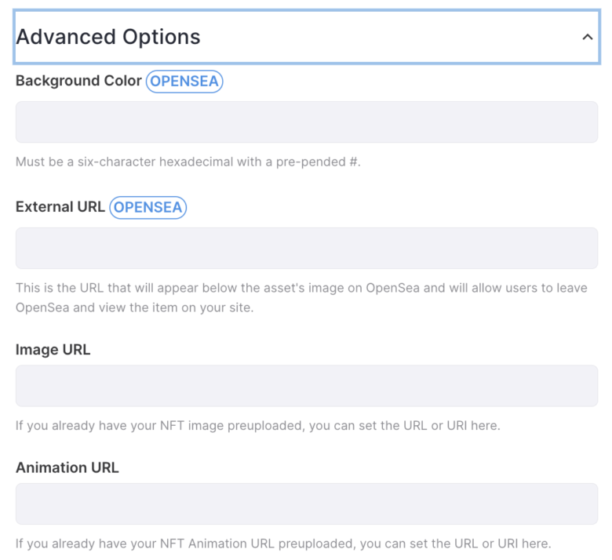
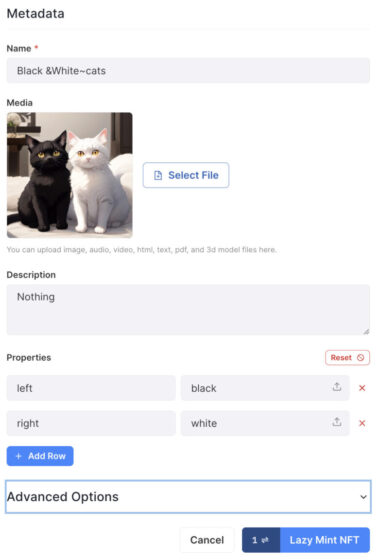
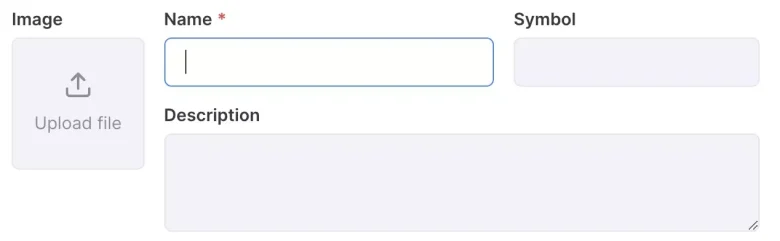
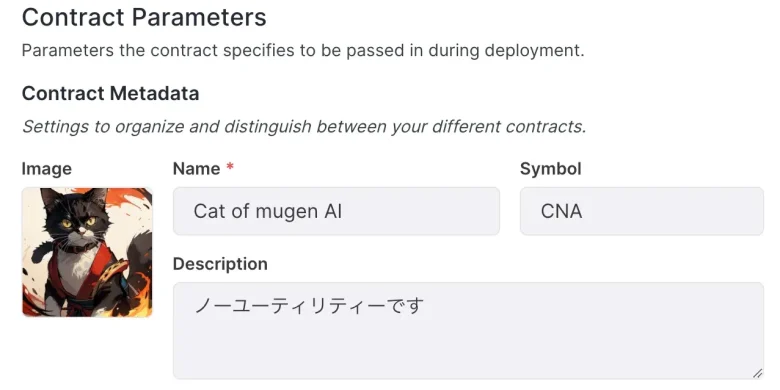
ミントする情報を入力していきます。




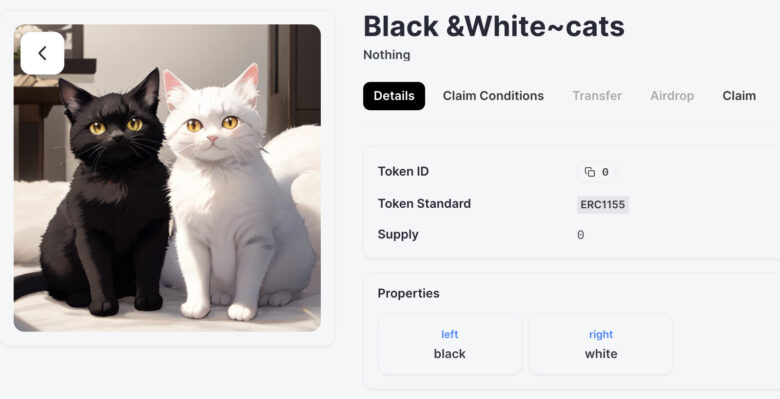
完成形がこうなりました。
続いて右下にある「Lazy Mint NFT」へ進みます。

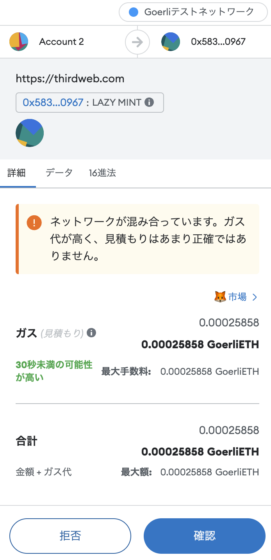
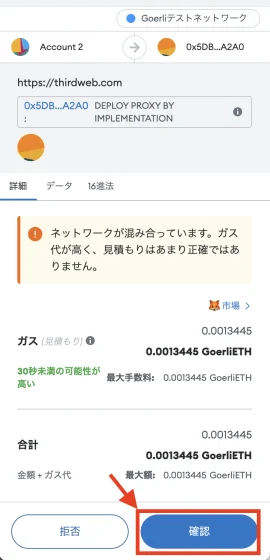
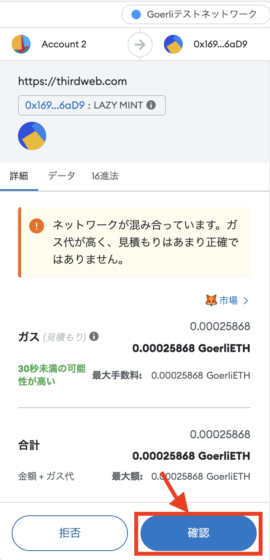
メタマスクが起動して実際に金額を支払います。
Goerliテストネット利用なのでGoeriで支払います。

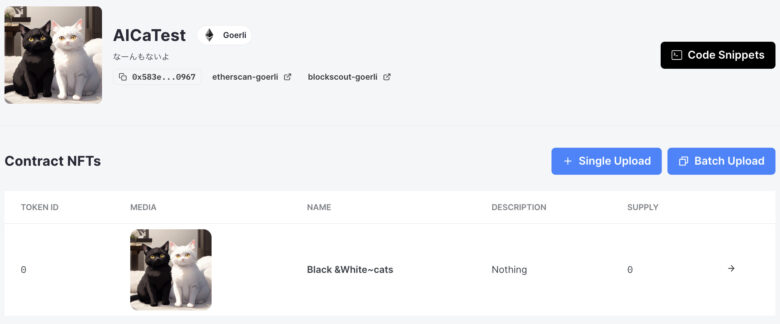
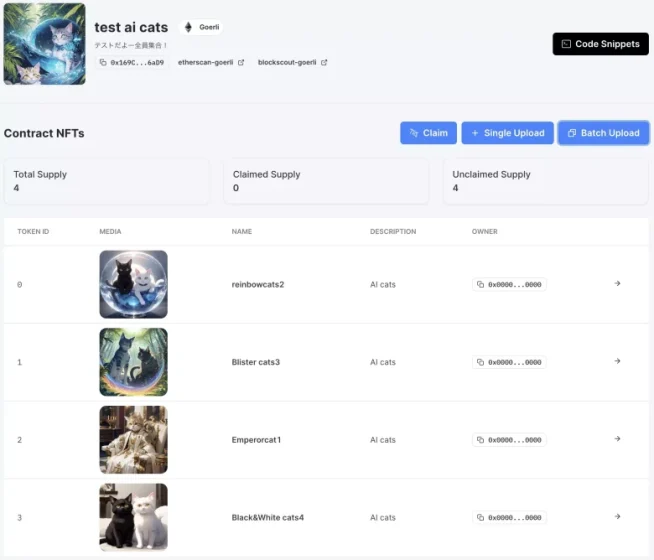
実際にNFTができました。

次の章では販売条件設定していきます。
販売条件を設定しよう
ここからは作成したNFTの販売条件を設定していきましょう。
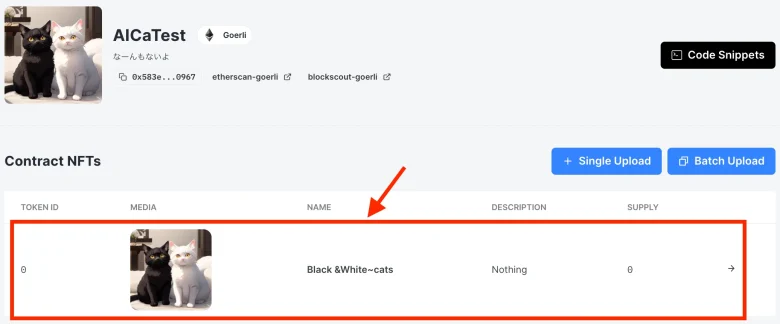
先ほどの「Contact NFTs」の欄をクリックしましょう。

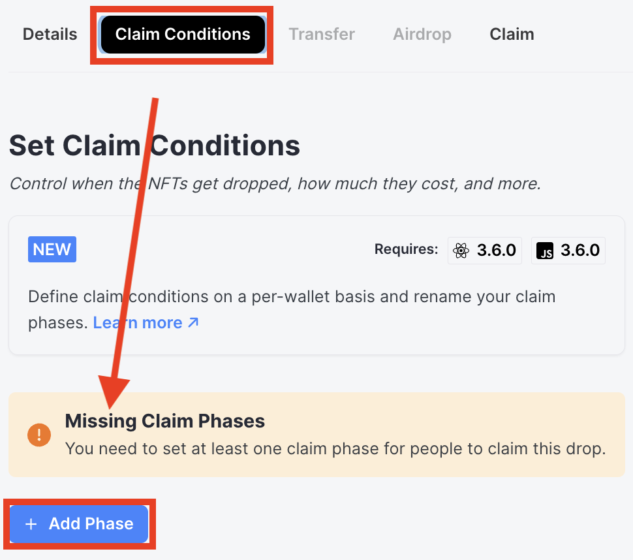
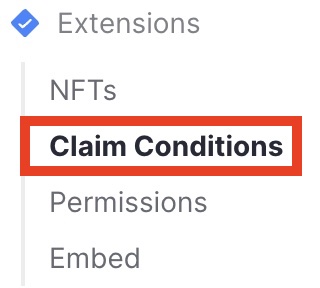
以下の画面に切り替わると思いますので、「Details」から「Claim Conditions」をクリックして切り替えてください。

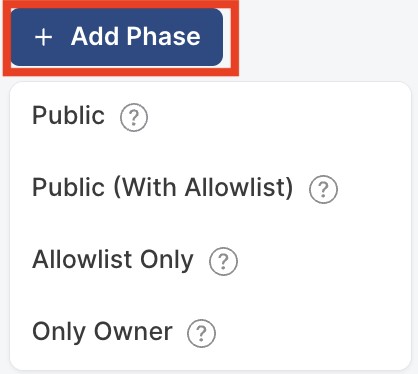
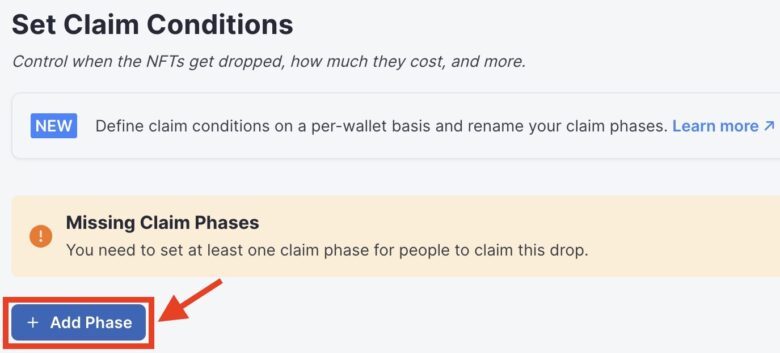
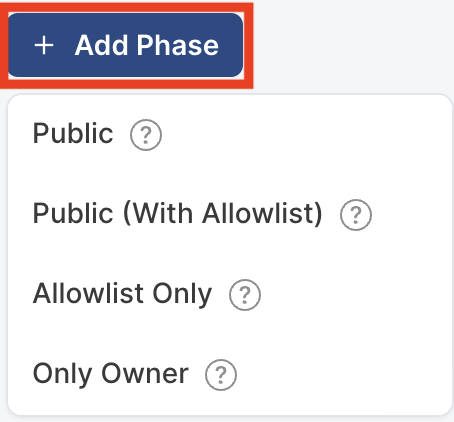
「Missing Claim Phases」が表示されている下の「Add Phase」をクリックします。

小さな表示で選択肢が表示されます。
ここではPublicで進めています。

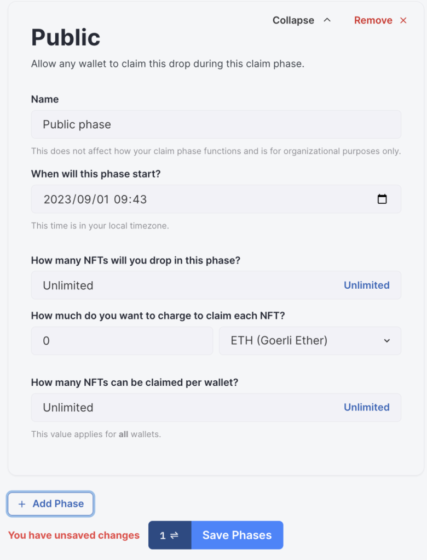
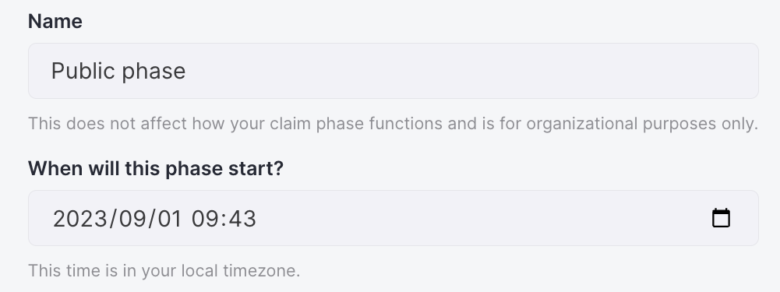
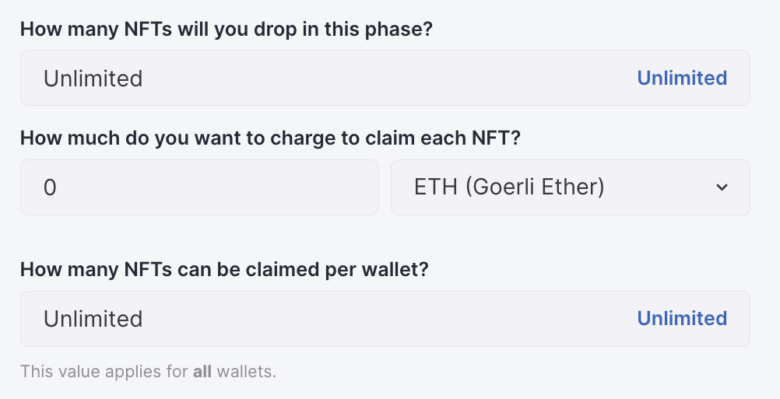
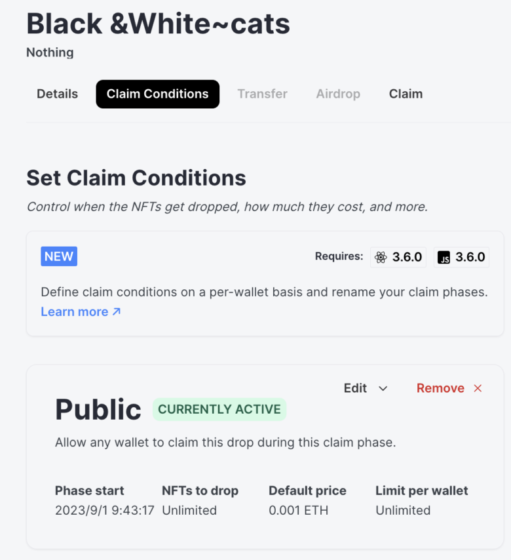
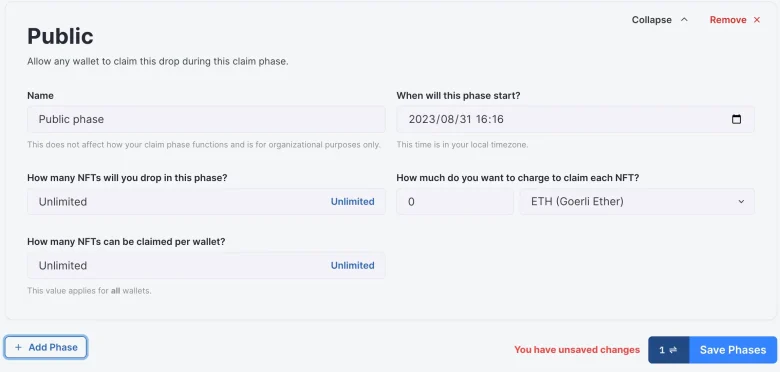
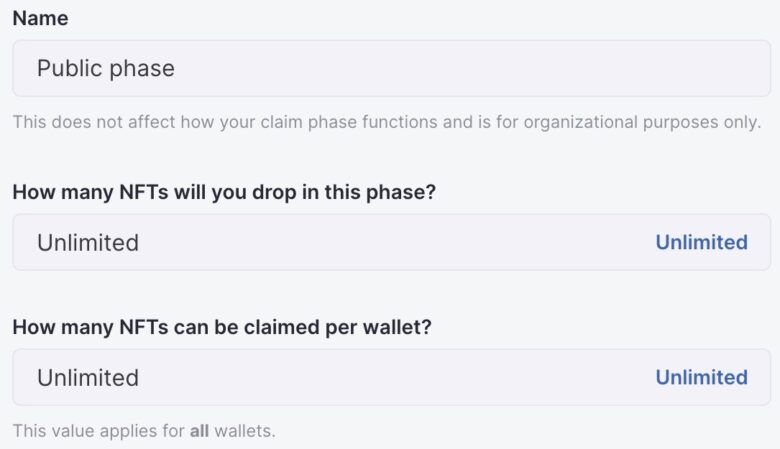
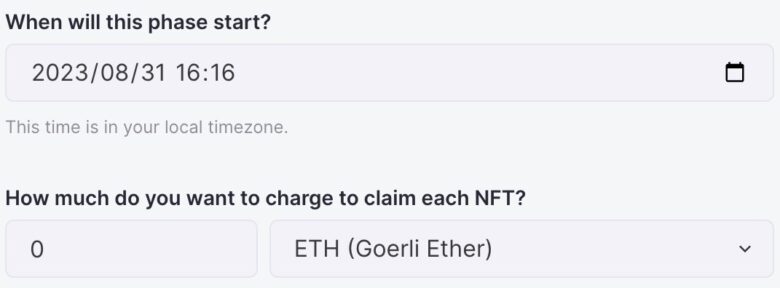
Publicの条件を決めていきましょう。



上記項目を決定したら「Save Phases」をクリックします。
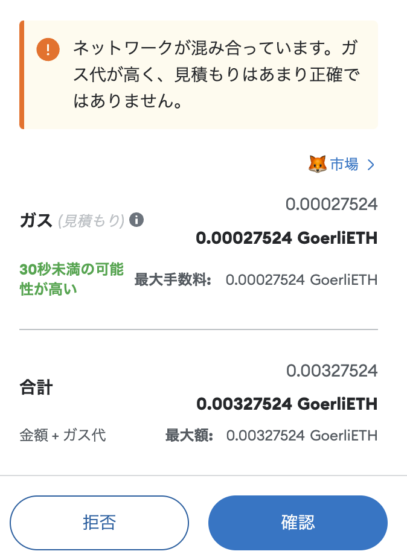
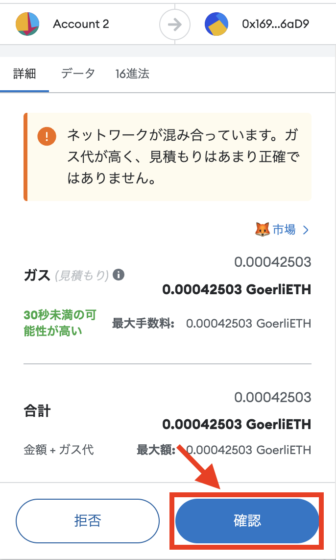
メタマスクが起動するのでガス代を支払い販売条件を決定しましょう。

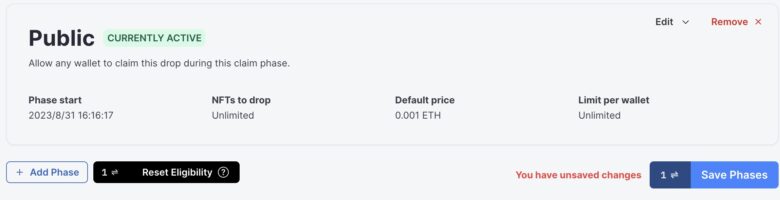
Publicの隣に「CURRENTLY ACTIVE」と表示され、販売期間や金額が表示されていれば無事設定完了です。

次の項目で上記の条件設定したミントサイトが入手できますよ。
埋め込みコードを設置する
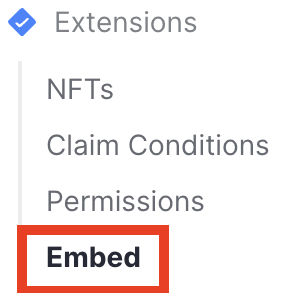
最後に画面左にある「Embet」にクリックして切り替えましょう。

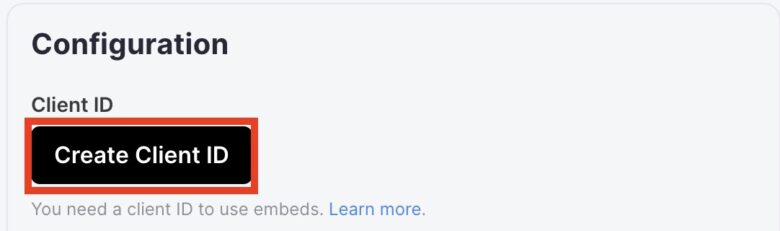
最初に作ったコレクションでは画面に「Configuration」→「Create Client ID」と表示されています。
「Create Client ID」をクリックしてIDを取得しましょう。

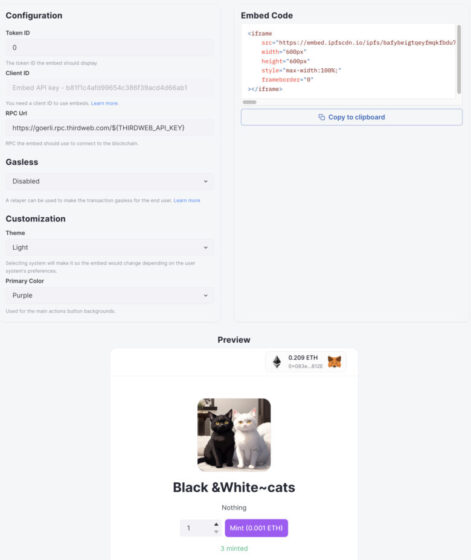
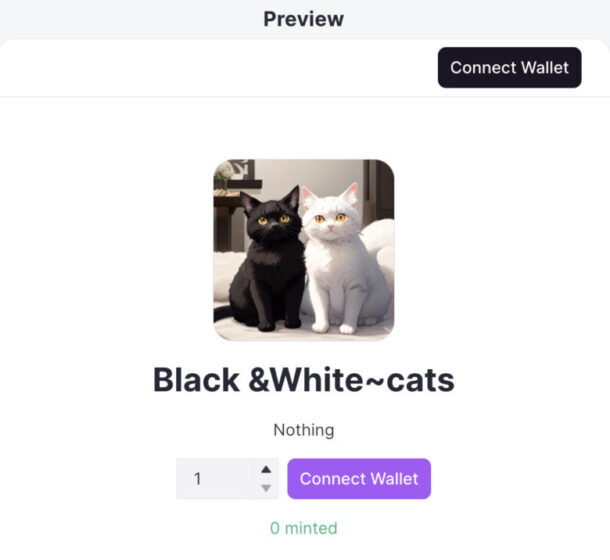
ID取得後、下部にプレビューが表示されますよ。

実際にミント画面となる様子がこの状態です。

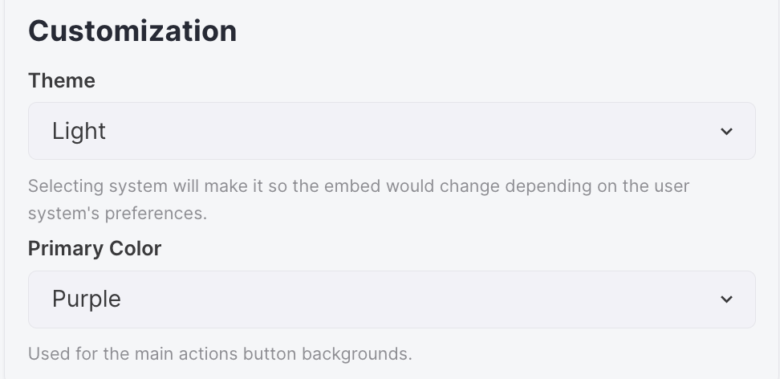
プレビューのすぐ上左側にある「Customizasiton」で表示の色味を変更できるのでお好きなものをチョイスしてください。

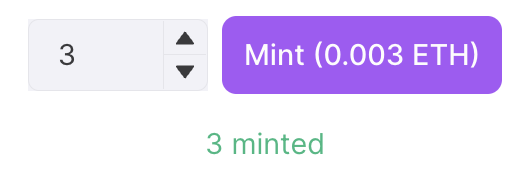
実際にプレビューからミントもできますよ。

ミント後のカウントも作動していました。

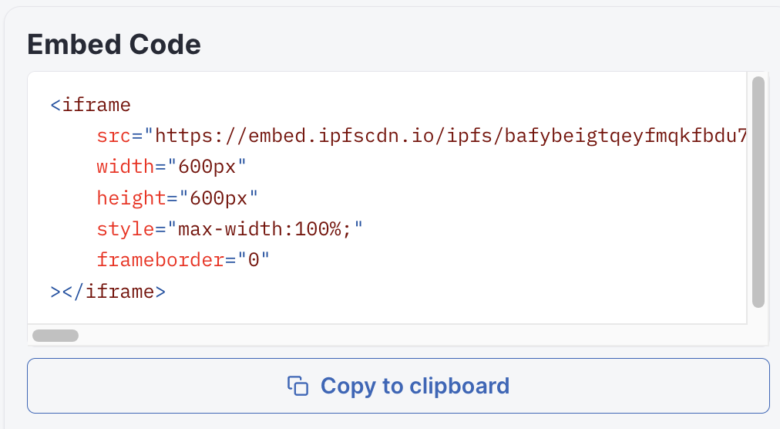
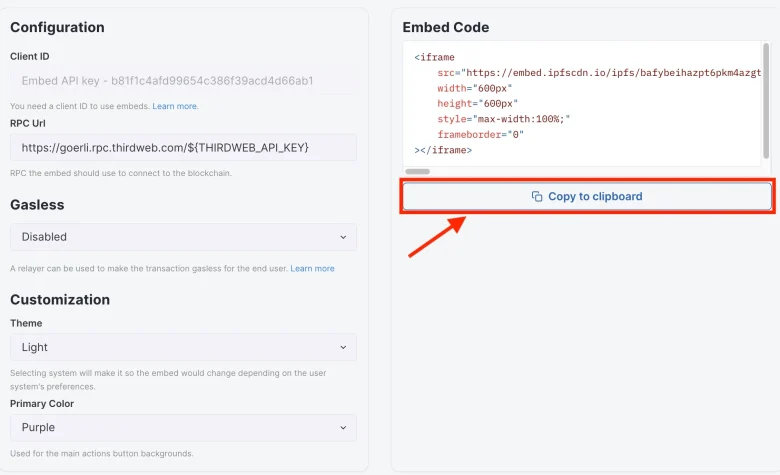
右側にある「Embed Code」をコピーして、ブログ等に埋め込めばミントサイトの出来上がりです!


私はワードプレスのカスタムHTMLで埋め込みましたよ
コレクション展開する場合
ERC721を使ったコレクション展開する場合は手順が異なり複雑になります。
単品NFTを数多くリリースする場合はこちらの手順からERC1155で出しましょう。
ひとつずつチェックしていってくださいね。
コレクションページを作成する
入り口は「Explore」です。

「Explore」からNFTの種類を選択しましょう。
「NFT Drop」で進めていきましょう。

コレクション展開ならERC721だね

NFT Dropに入ったところです。右側にある「Deploy now」をクリックしてください。

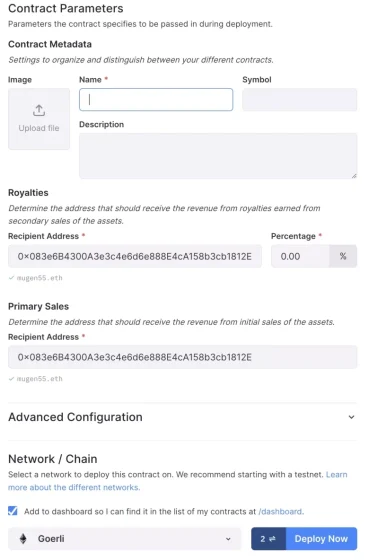
コレクションのパラメーターを決めていきましょう。


イメージつきやすいように別コレクション作成した時のデータを置いておきますね。

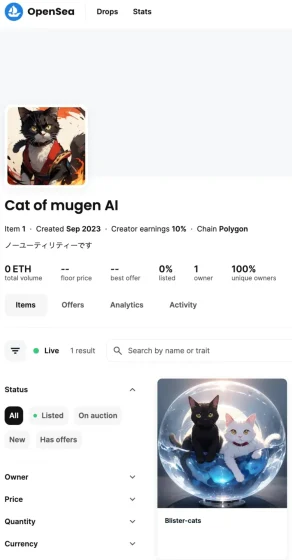
上記の入力でコレクション作成するとOpenSeaではこのように表示されていますよ。

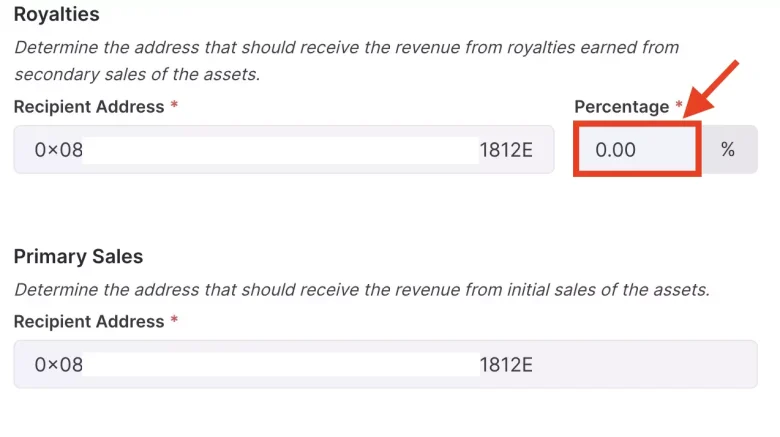
続いてロイヤリティを設定しましょう。

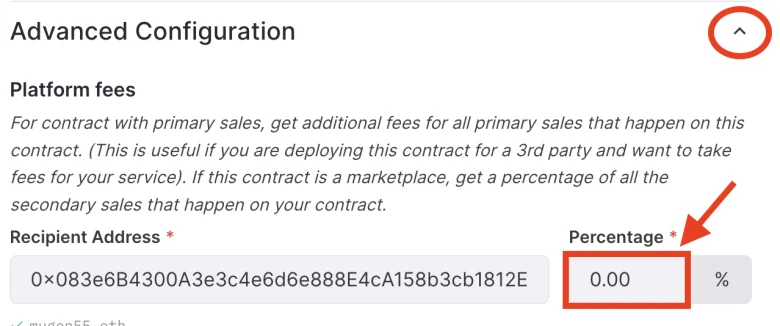
プラットフォームフィーが設定できます。
このコントラクトで売買されたものはプラットフォームを変更しても設定されたフィーが入るとあります。
ただし、2023年9月以降にデプロイされたNFTは、OpenSeaでロイヤリティを徴収しないと表明しているのでOpenSea売買では効果なさそうです。
OpenSea以外のプラットフォームも視野に設定しておくといいでしょう。

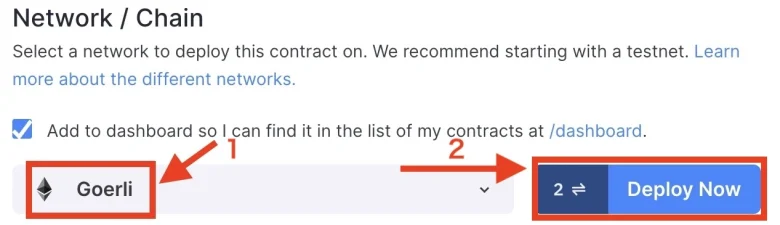
ここではGoerliネットワークで進めていますよ。
☑️Add to〜はそのままチェックオンにしておきましょう。
「Deploy Now」をクリックしましょう。

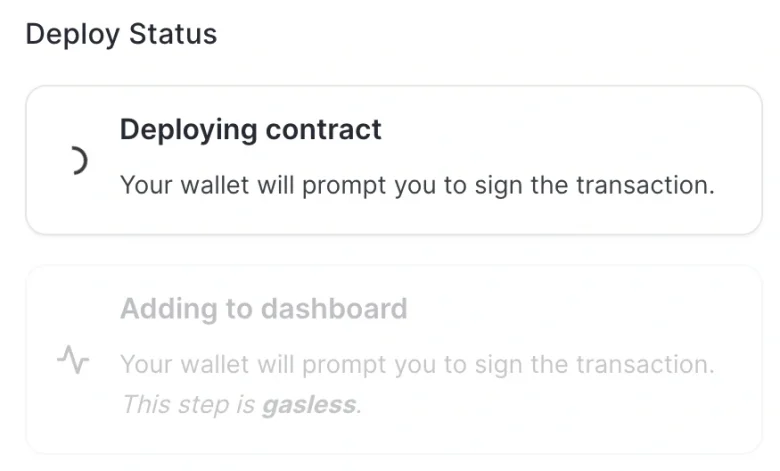
画面にデプロイ状況が表示されます。

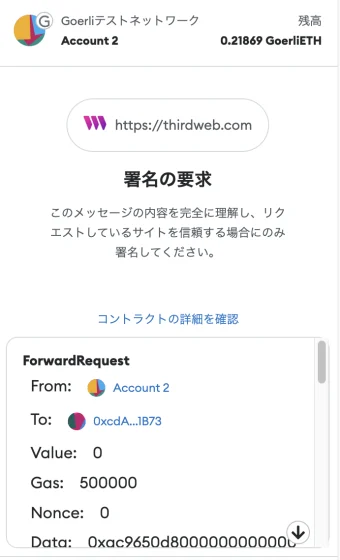
その後メタマスクが2回起動するのでチェック後ガス代を支払いましょう。

2回目の署名要求です。

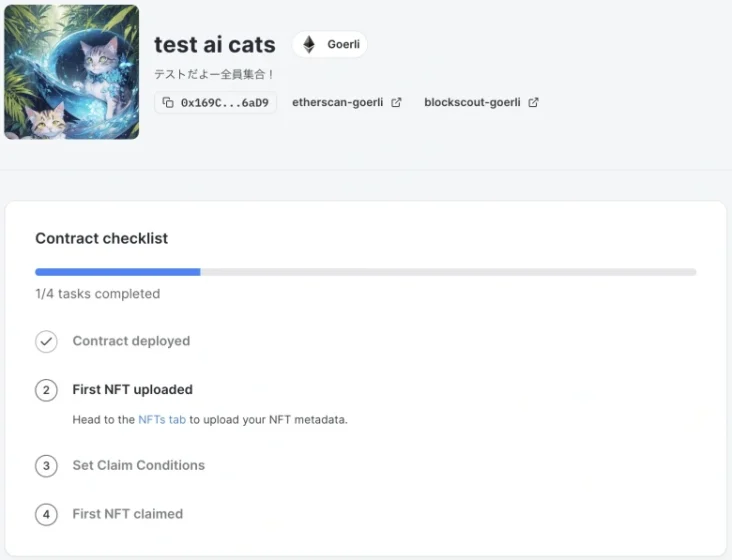
無事にコレクションページが完成しました。

コレクションをNFT化する
ここからERC1155の場合と手順が大きく変わってきますのでゆっくり進めていってください。
コレクションにNFTをミントしていきましょう。
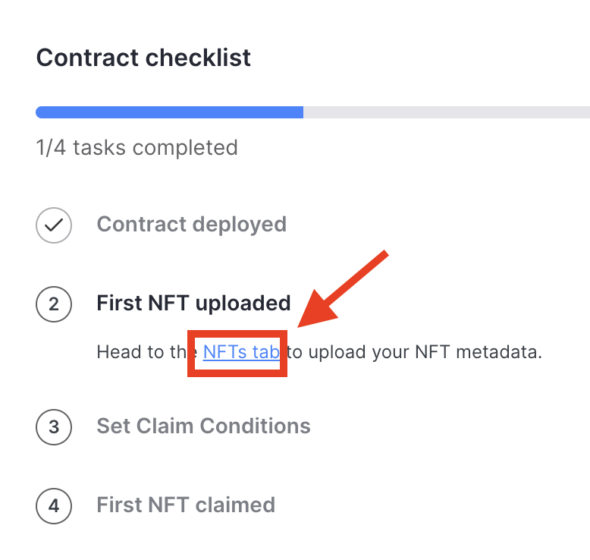
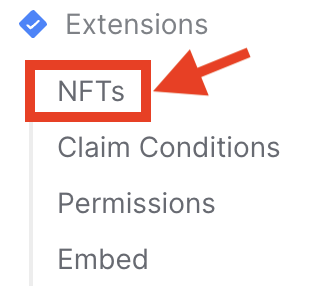
「NFTs tab」をクリックしましょう。

画面左側にある「NFTs」でも同じですよ。

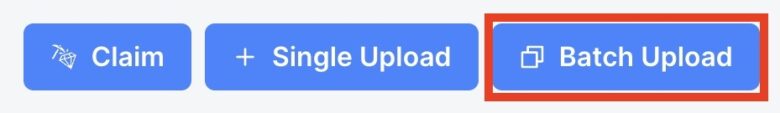
表示に出てきた「Batch Upload」でコレクションをまとめてアップロードできます。
Single Uploadはその名前どおり1点ずつ加えていくスタイルです。

ここではBatch Uploadで進めています

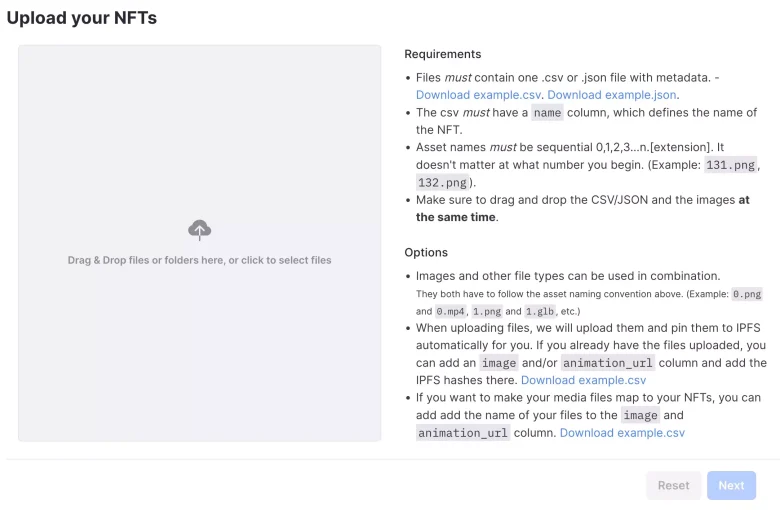
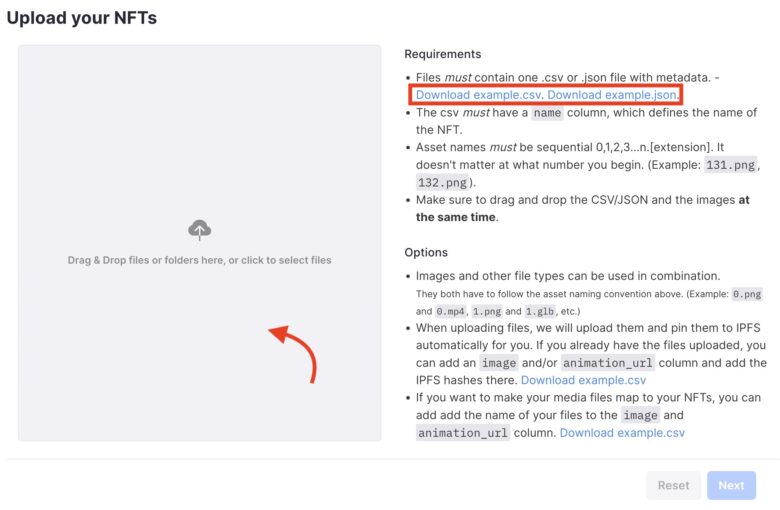
アップロード画面に移行します。

左側にNFTミントする画像とcsvファイル(またはjsonファイル)をファイルごとドロップしましょう。
右側からcsvファイル、jsonファイルのサンプルがあるのでダウンロードして使用してみてください。

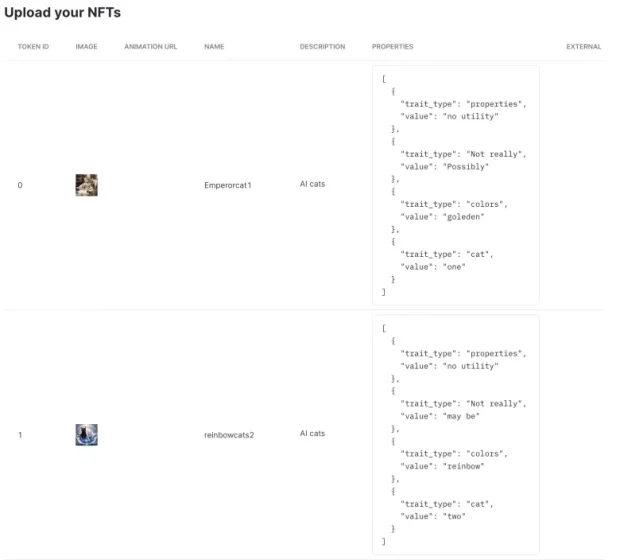
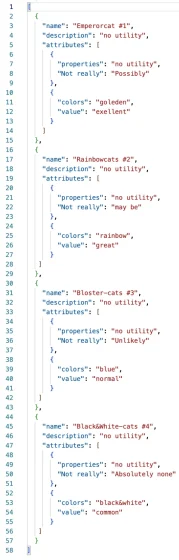
ちなみに私がドラッグ&ドロップしたファイルの中身はこのような形です。
ここで使用したcsvファイルを置いておきます。

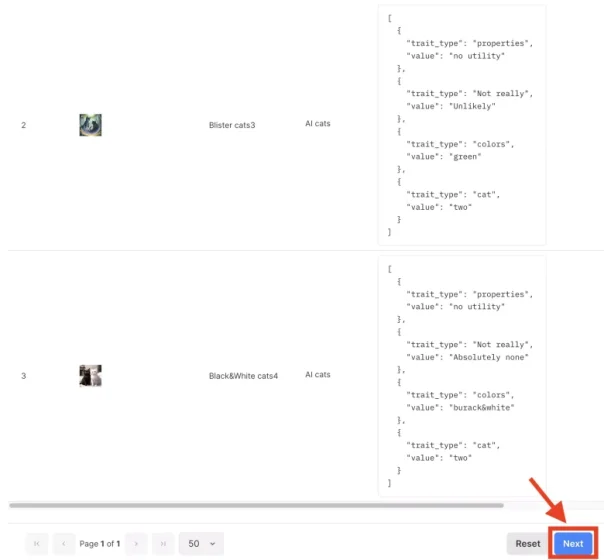
以下のように反映・表示されました。

修正はこの段階であれば何度でもできますのでトライしてみてください。
(ちなみに私はケアレスミスや作品名と画像が入れ替わるミスしています)
後半で失敗しない方法を解説していますので参考にしてみてください。
「Next」で次に進みましょう。

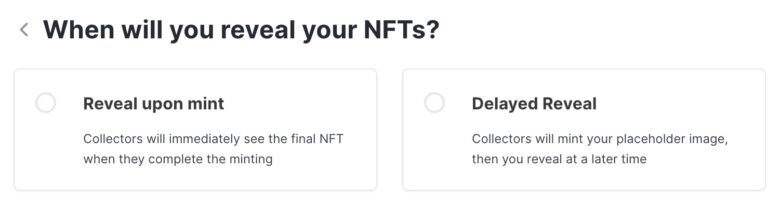
NFTをいつリビールするか?の選択です。

ここではReveal upon mintで進めています。
リビール形式はERC721規格でないとできません。
ガス代を支払いコレクションにNFTを加えていきましょう。

コレクションにNFTが加わりました。

販売条件設定を決定しよう
続いて販売設定していきましょう。
単品(ERC1155)の販売設定と同じなので飛ばしたい方はこちらから次のセッションへジャンプします。
画面左側にあるClaim Conditionsをクリックしてください。

Set Claim Conditionsにある「Add Phase」をクリックしてください。

クリックすると、販売方法が選択できますので販売方法を決めましょう。

Public販売で解説していきます

販売開始期間・金額等設定していきましょう。


決定したら右下にある「Save Phases」で確定させましょう。

ガス代を支払いましょう。

CURRENTLY ACTIVEと表示され、販売開始期間や金額等が表示されていればOKです。

ミントコードをコピーしよう
実際のミントコードを取得しましょう。
画面左端にある「Embed」をクリックしましょう。

表示されている「Copy to clipboad」からミントコードをコピーし、ブログ等に埋め込んで使えるようになりますよ。

ワードプレスならカスタムHTMLで埋め込みできました

NFTをSBT化する方法
NFTをトランスファーできないSBT化する方法は簡単です。
画面左端にある「Extensions」から「Permissions」をクリックしてください。

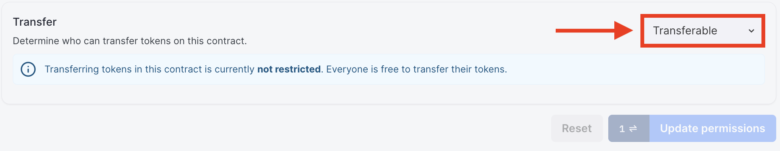
表示されている「Transfer」項目から「Transferable」をクリックしてください。

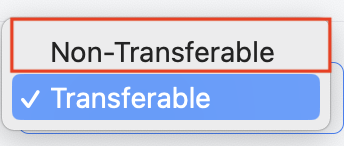
通常は「Transferable」になっているので、「Non -Transferable」に変更します。

最後に右下にある「Update permissions」をクリックし、ガス代を支払ってSBT化ができますよ。
Thirdwebで作成して失敗した箇所
Thirdwebを実際に使ってみて失敗した箇所をピックアップしてみます。
ThirdwebでNFTを実際に作成して失敗したりつまずいた箇所をまとめておきますので、作品作りに活かしてください。
規格に対する知識
始めにつまずいた箇所はERC721とERC1155の規格違いは何なのかが理解できていませんでした。
結論を先にお話しすると、ERC721は1点ものでERC1155は同一アイテムの複数点出品に使う規格。
私はERC721規格で4枚のNFTコレクションを作成したにもかかわらず、枚数制限なしなどあべこべ設定でした。
何をどれくらい発行して販売したいのか?突き詰めないと無駄になりますよ。
コレクションのcsv・jsonファイル作成
csvやjsonファイルサンプルはThirdwebからダウンロードできますが、どう書き込めばいいのか分かりませんでした。
なぜならほとんどの方が作成したコレクションのcsvやjsonファイルを公開していないから。
私が実際にコレクション作成したcsvファイルを置いておきますので参考にしてみてください。
jsonファイルはワードプレスの形式に対応していないため設置できませんでしたので画像にて置いておきます。

コレクション作成に活かしてくださいね。
画像とメタデータが一致しない
コレクション作成時に最も苦労した点が、ファイル名と画像が一致しなかったこと。
Thirdweb側の読み込んだ順番に画像が展開されてしまい、設定した通りに展開されませんでした。
対応したこと
上記を対策することで正常にコレクション反映されました。
うまくThirdwebの画像とメタデータが反映されなかった場合は試してみてください。
作品画像サイズや容量を意識していない
OpenSeaの作品サイズとしては小さい512×512で作成したこと。

フレームに対してかなり小さく感じるサイズにまとまってしまいました。
さらに画像容量も486KBと比較的大きなサイズで表示時間の遅延にもつながりました。
やはりある程度試してみないと反省材料が見えてきません。
これから作成する人はぜひ細部までこだわってみてください。
独自コントラクトでミントサイト制作してみよう
本記事の要点をまとめます。
独自コントラクトでNFTやコレクション展開できれば、プラットフォームに左右されることなく販売できます。
ミントサイトまで自前で用意できればNFT販売もしやすくなりますね。
こちらが完成したミントサイトです。